Ant Design Pro 的基本使用
Ant Design Pro 简介
比较官方的定义:
- Ant Design
Ant Design 是一个流行的企业级 UI 设计语言和组件库,由蚂蚁金服(Ant Financial)开发和维护。它旨在帮助开发者快速构建美观、易用、高质量的前端界面。 - Ant Design Pro
Ant Design Pro 是基于 Ant Design 设计语言的企业级中后台前端解决方案。它提供了丰富的组件和模板,帮助开发者快速搭建现代化的中后台管理系统。
简单来说:
- Ant Design –> 封装了 React 的组件库
- Ant Design ProComponents –> 封装了 Ant Design,组合了常用的组件
- Ant Design Pro 后台管理系统 –> Ant Deisn、React、Ant Design ProComponents、其他库组合而成
环境搭建
环境:
- Node.js(这里我使用的 v16.20.2,npm 版本 8.19.4)
- npm / cnpm 或 yarn / tyarn 工具
- 任意前端 IDE(WebStrom、VSCode 等)
创建项目
这里使用 tyarn,速度较快。
首先,确保已经安装 tyarn:
sh
1 | # 安装 |
全局安装 pro-cli 脚手架:
sh
1 | # 安装 |
创建项目:
sh
1 | pro create 项目名 |
安装依赖
安装依赖:
sh
1 | cd 项目名 |
一些坑:
sh
1 | # 部分 error --> 试试清除缓存,然后再重新执行 install |
启动项目
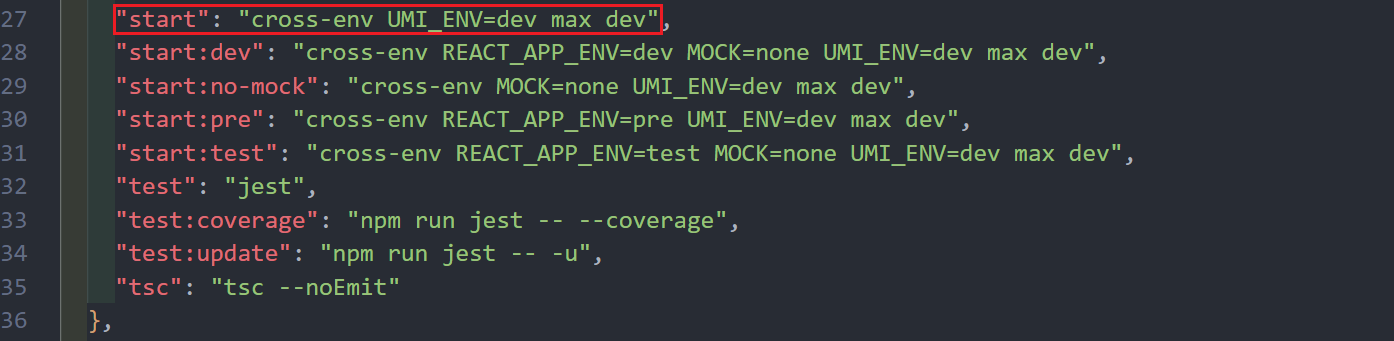
使用 IDE 启动项目,打开根目录下的 package.json 文件,运行 start 脚本
总结
package.json --> Node.js可以理解为pom.xml --> Java执行 i18n-remove 可以删除自带的国际化(locales 包就可以删除了)
i18n:internationalization
mock 包中存放的是假数据
global.less 是全局的样式文件,不要轻易修改
app.tsx 程序入口
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ShameYang's Blog!