Hexo 个人博客搭建
1. 工具
- Git
- Node.js
- Hexo
- Github
- Netlify
2. Hexo 安装&搭建
在自己想要的位置新建一个博客文件夹,然后在根目录,右键
Git Bash Here使用命令安装 Hexo
bash1
$ npm install hexo-cli -g
安装完成后,使用
hexo -v查看版本信息bash1
$ hexo -v
使用
hexo init初始化 Hexobash1
$ hexo init
使用
hexo generate或缩写hexo g生成静态页面bash1
$ hexo g
生成的资源会存放到 public 文件夹中
使用
hexo server或缩写hexo s启动服务浏览器访问
http://localhost:4000,就能在本地看到默认主题的博客了
一些文件、文件夹的解释
plaintext
1 | Root |
3.1 部署方法一:GitHub Pages
GitHub 新建一个公开仓库,仓库名必须是
你的用户名.github.io修改 _config.yml 中找到 deploy,修改如下
yaml1
2
3
4deploy:
type: git
repo: git@github.com:你的用户名/你的用户名.github.io.git
branch: main根目录 Git Bash,然后分别执行以下命令
bash1
2
3
4$ npm install hexo-deployer-git --save // 安装部署工具
$ hexo clean // 清除缓存
$ hexo g // 生成静态文件
$ hexo d // 部署到 GitHub浏览器访问
https://你的用户名.github.io就可以在线访问了
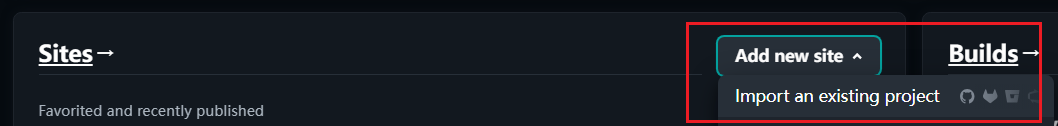
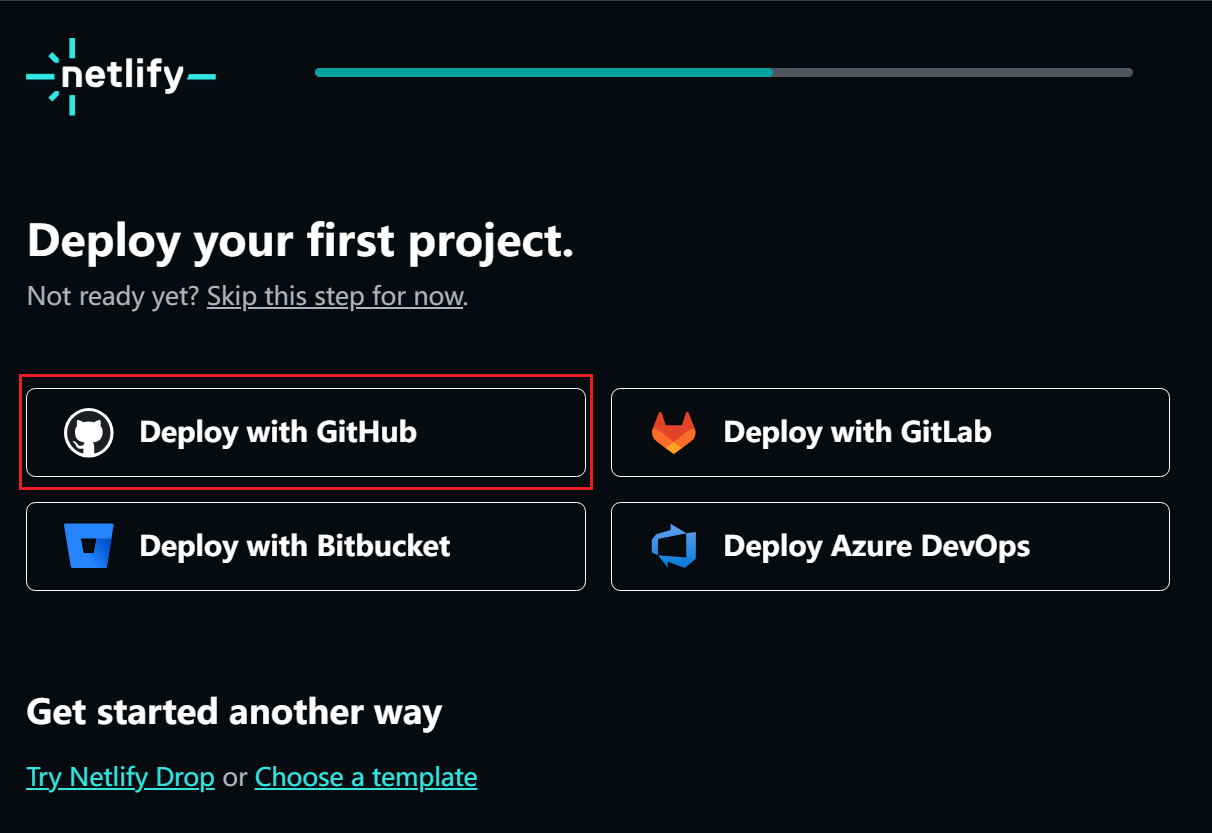
3.2 部署方法二:Netlify(推荐)
这种方法访问快,而且仓库可以私有化,仓库名不固定
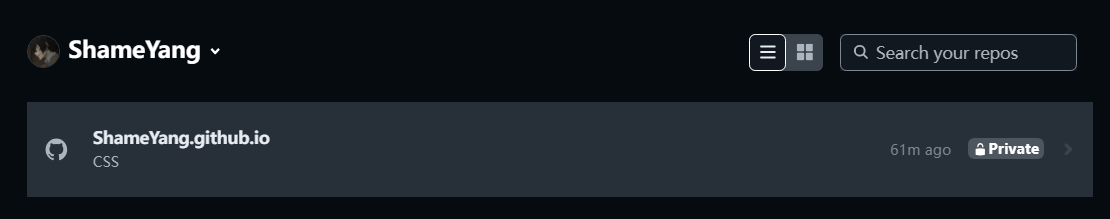
首先需要新建一个仓库,推荐私有仓库,仓库名自定义(这里我直接将上边 Hexo 部署到 GitHub 的仓库拿过来用了)
4. Netlify 绑定域名,设置 DNS
这里以阿里云为例
- 点击部署的博客项目,找到 Domain management,添加自己的域名
- 回到阿里云,进行域名解析。记录类型:CNAME,主机记录:www,记录值填 Production domains 中第一个 xxx.netlify.app 即可
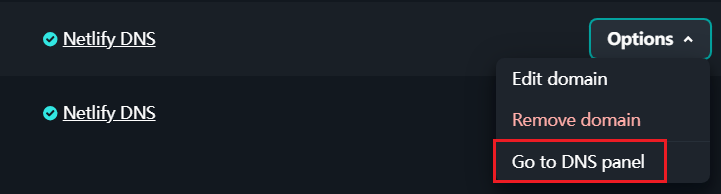
- 设置 DNS

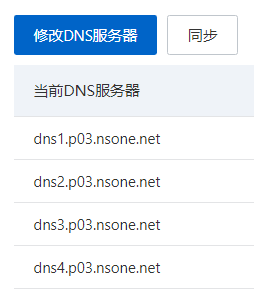
- 根据提示,在域名控制台修改 DNS 服务器

5. 设置 HTTPS
还是在之前的 Domain management,找到 HTTPS,然后 Verify 一下,稍等几分钟,链接不安全的提示就没有咯~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ShameYang's Blog!